Пользователи операционной системы Windows 7 с браузерами Chrome, Opera, Яндекс.Браузер и другими начиная с 30 сентября могли столкнуться с новой для себя проблемой. Браузеры переставали открывать значительную часть сайтов, сообщая о том, что с доменом не удалось установить защищённое соединение.
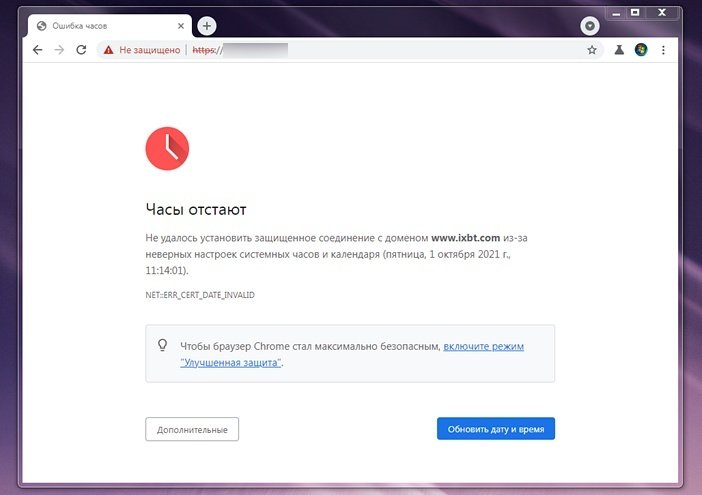
Программы жаловались, что не могут показать страницу, так как подключение не защищено, но ещё чаще сообщали, что время на компьютере настроено неверно, а часы отстают. Во всех случаях выдавалась ошибка NET::ERR_CERT_DATE_INVALID, то есть ошибка часов.
В интернете вы найдёте множество инструкций на эту тему, где авторы советуют настроить время, заменить батарейку для BIOS, чистить кэш в браузере и прочее-прочее. Однако если вы столкнулись именно с новой проблемой, то всё это будет для вас бесполезно. Скажем наперёд, дата и время здесь вообще ни при чём и браузеры ведут вас по ложному следу. Реальное решение ниже.
Не открываются сайты, ошибка «часы отстают», решение
Проблема возникла из-за того, что 30 сентября у крупнейшего поставщика сертификатов, Let’s Encrypt, истёк срок действия крайне распространённого корневого сертификата, на которой «завязано» множество сайтов в глобальной сети, особенно не самых крупных. С самими сайтами всё в порядке, но вот посмотреть их из-за устаревшего сертификата браузеры вам не дадут.
В пострадавших оказались множество пользователей старых систем, включая Windows XP, macOS 10.12, Android 5 и ниже, обладатели старых iPhone и iPad. Как выяснилось уже на личном примере автора данной статьи, не повезло и пользователям Windows 7. Как «реанимировать» старые системы, нам пока неведомо, но для пользователей «семёрки» решение есть. Как вы уже поняли, никакой ошибки часов нет, но что тогда делать?

Ошибка часов в Google Chrome на Windows 7. Браузер сообщает «часы отстают», хотя на самом деле это не так
Первое, что вам нужно: попробовать установить Firefox. В нём всё должно работать, так как у него, в отличие от Chromium-браузеров (в их число входит и сам Chrome, и Opera, и Яндекс.Браузер), собственная автономная система сертификатов.
Попробовав Firefox вы, с одной стороны, убедитесь, что у вас именно проблема Let’s Encrypt, а с другой, получите хоть какое-то временное решение для просмотра любимых сайтов.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Но что на счёт Chrome, Opera, Яндекс.Браузер и других? Здесь нужно обновить операционную систему. Не пугайтесь, речь идёт о крошечном обновлении KB3004394 для Windows 7. Вот ссылки на него с официального сайта Microsoft:
- KB3004394 для систем x64 (64-разрядные ОС. Скорее всего, у вас именно такая, посмотреть можно в окне «компьютер» –> «свойства системы», см. поле «тип системы»);
- KB3004394 для систем x86 (они также называются 32-разрядными системами, хотя для не сильно посвящённых в тему пользователей это может показаться неочевидным).
Скачав файл, запустите его и установите. Это весьма просто, от вас потребуется минимум действий. Далее нужно перезагрузить компьютер. После перезагрузки проблема должна исчезнуть сразу же. Все сайты с протоколом HTTPS, которые не открывались, выдавая чаще всего ошибку часов, теперь будут работать как прежде.